Wat zijn dé webdesign trends voor 2016? Bij JVH webbouw blijven we natuurlijk op de hoogte van de nieuwste innovaties. Want we willen onze klanten de modernste en mooiste designs kunnen aanbieden. Volgens ons gaan we deze populaire sitefuncties vaker zien op websites van 2016!
Ruimtelijk plat is hot
De trend waarbij alles steeds platter moest is voorbij. De maximale platheid van menu’s en webpagina’s bereikten we ergens rond het tegeltjesdesign van het impopulaire Windows 8. Nu willen we weer diepte en gelaagdheid in onze menu’s en sites zien. Het Material Design van Google zorgt voor een illusie van tastbare 3D-vormen. Schaduwranden, zwevende letters en overlappende vlakken maken websites visueel aantrekkelijker. De populaire parallaxfunctie, waarbij lagen met verschillende snelheid over elkaar heen schuiven, zorgt voor een sprankelende en levendige site.
Het parallaxdesign van Rimmel London zorgt voor een hippe, aantrekkelijke website
Responsiveness is niet meer genoeg
Dat sites er in 2016 op alle apparaten mooi uit moeten zien is inmiddels wel bekend, maar de technologische sneltrein brengt nog andere eisen mee: grotere klikbare buttons voor mobiele devices, lange scrollbare webpagina’s, en opmaakelementen die klaar zijn voor de nieuwe extreem scherpe retinadisplays. In ons aanbod van WordPress-thema’s houden wij rekening met deze ontwikkelingen.
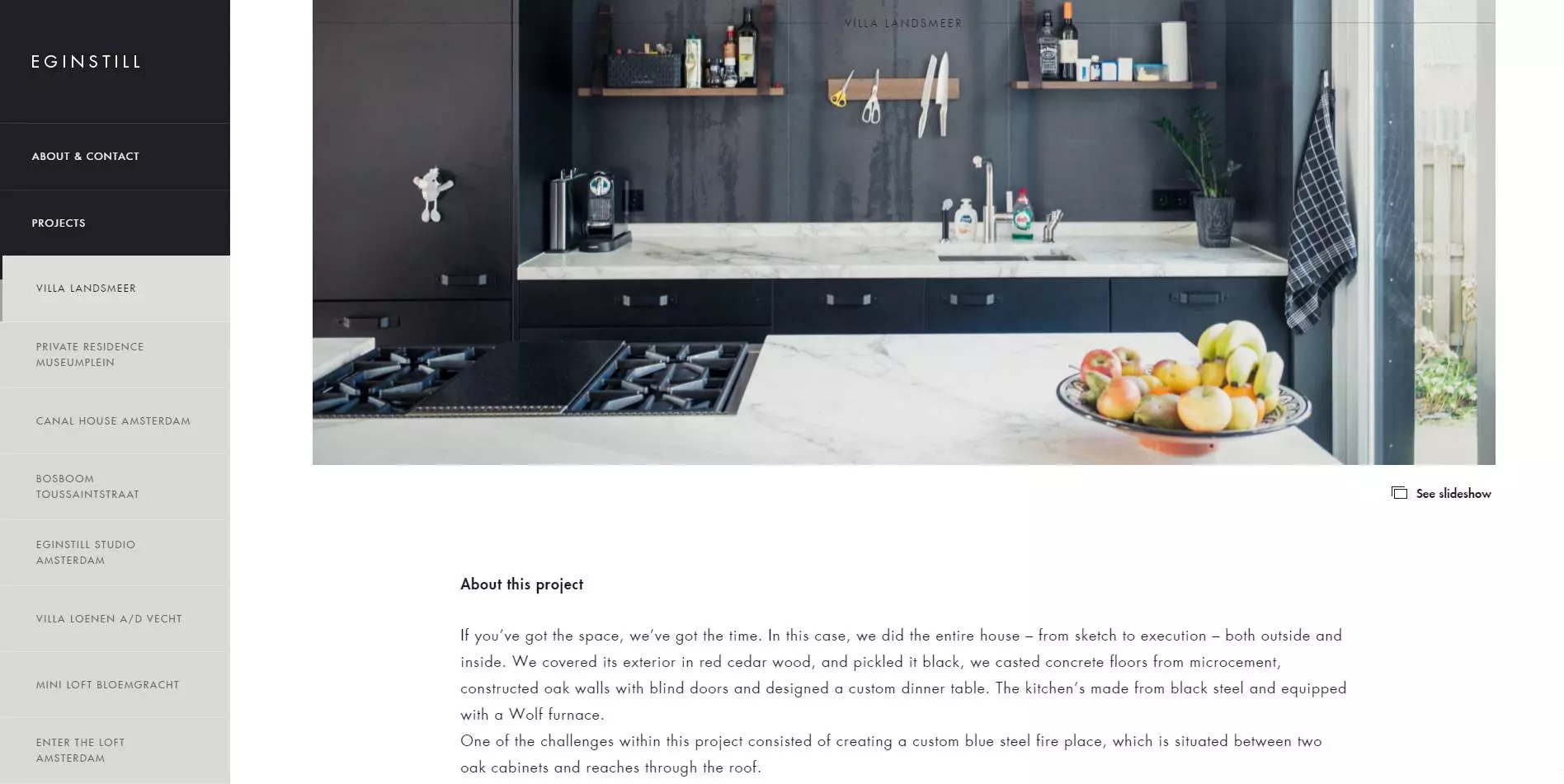
De site van keukenontwerper Eginstill scróllt maar door
Rust mág weer
Ooit vonden we dat snelle slideshows en wilde animaties dé manier waren om de aandacht van bezoekers te grijpen. Anno 2016 dreigen veel consumenten te verdrinken in de enorme informatiestroom op het net. Daarom kiezen steeds meer bedrijven voor een “hero image”, een mooie gedetailleerde afbeelding of (statisch) filmfragment dat hun hele homepage bedekt. Knoppen zijn lege “ghost buttons” geworden, en tekst wordt getoond op een transparante laag, zodat de schilderijachtige achtergrond minimaal verstoord wordt. Ook websites die voor het grootste deel leeg zijn, door het gebruik van witte vlakken en witregels, worden aantrekkelijk gevonden. Bovendien richten ze de aandacht van de bezoeker op de – spaarzame – productafbeeldingen.
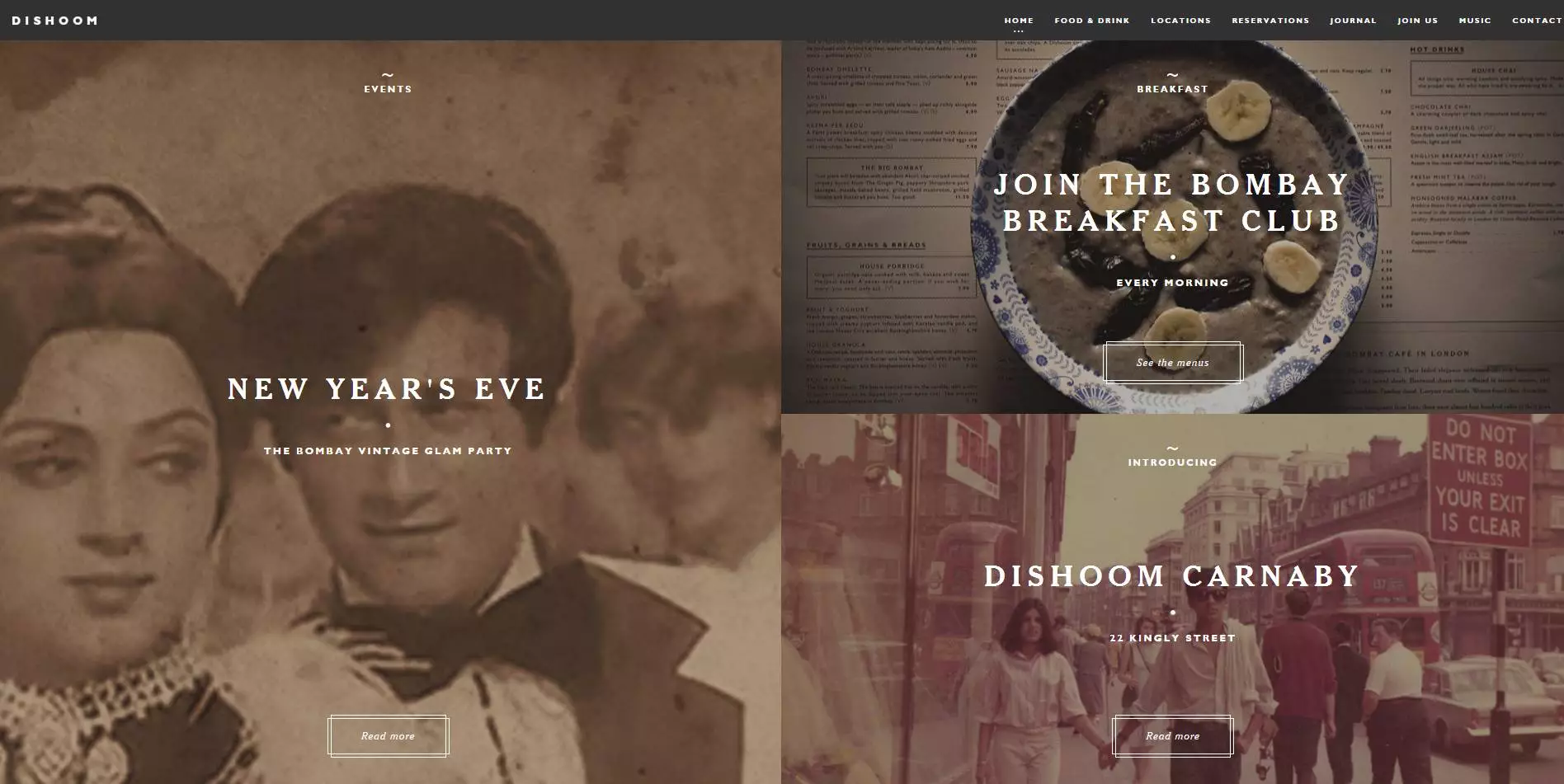
De grote foto’s op de achtergrond van deze site voor een restaurant creëren een warme en intieme sfeer
Echt en origineel
Als consument zijn we doodmoe van gelikte reclamespotjes in een digitaal gladgestreken wereld, bevolkt door perfecte fotomodellen. We willen foto’s zien van échte mensen met een écht leven, waar we onszelf in herkennen. We willen ambachtelijke producten van vroeger, duurzaam eten en originele, unieke designs. Daarom zijn websites met ruis en aardtinten en vintage afbeeldingen populair. Veel en felle kleuren mogen ook weer. Net als figuurtjes en krabbeltjes die eruit zien alsof ze door een vrolijke kleuter getekend zijn.
De sepiatinten en retro knoppen geven een nostalgische sfeer aan de site voor dit Londense café
Interactive storytelling: sites met een verhaal
Mensen denken in verhalen. Van stukken informatie een verhaal maken zorgt dat we ze makkelijker kunnen onthouden. Interactive storytelling speelt daar op in. Het is een serie animaties die een verhaal vertellen, een kruising tussen een game en een diapresentatie. Bezoekers kunnen het verhaal sturen, en omdat ze willen weten hoe het verder gaat en afloopt, blijven ze doorklikken tot het einde.
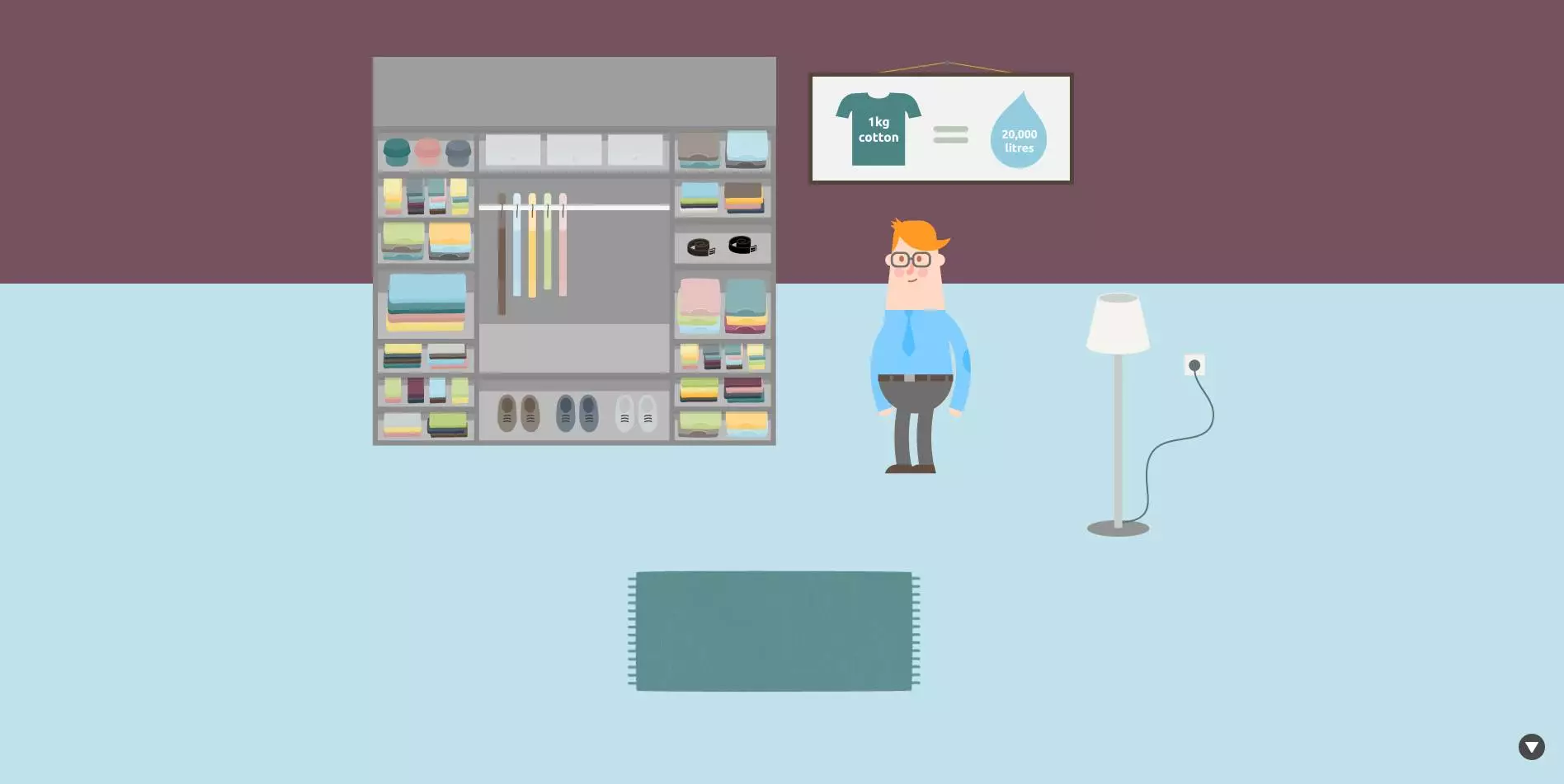
Deze site vertelt zijn verhaal over waterbesparing met kleurrijke animaties